選択肢の表示 / ツクールMVスクリプトリファレンスwiki
ツクールMVで選択肢の表示をスクリプトで行うなら以下の通りです。
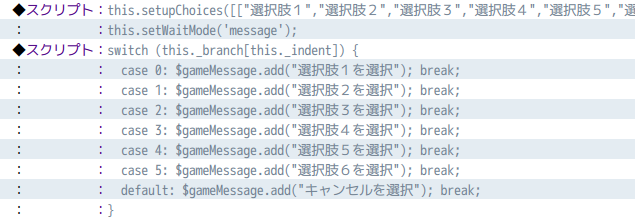
this.setupChoices([["選択肢1","選択肢2","選択肢3","選択肢4","選択肢5","選択肢6"],キャンセル時の選択,デフォルト,ウィンドウ位置,背景]);
this.setWaitMode('message');
//ここで一度スクリプトを切って下さい。
switch (this._branch[this._indent]) {
case 0: $gameMessage.add("選択肢1を選択"); break;
case 1: $gameMessage.add("選択肢2を選択"); break;
case 2: $gameMessage.add("選択肢3を選択"); break;
case 3: $gameMessage.add("選択肢4を選択"); break;
case 4: $gameMessage.add("選択肢5を選択"); break;
case 5: $gameMessage.add("選択肢6を選択"); break;
default: $gameMessage.add("キャンセルを選択"); break;
}「キャンセル時の選択」はキャンセルされた時に選択されるIDです。
「デフォルト」は選択肢が表示された時に最初に選択されている項目を定めるパラメータです。
「ウィンドウの位置」は選択肢ウィンドウを表示する位置を決めるパラメータです。
それぞれの値と位置は以下のように対応しています。
0:左
1:中央
2:右
「背景」はウィンドウの色を決めることが出来ます。
値とウィンドウの色は以下のように対応しています。
0:ウィンドウ
1:暗くする
2:透明
サンプルコード(4つの選択肢をデフォルトは最初の選択肢、ウィンドウはそのままの色にして右側に表示。キャンセルされたときは4を代入)
this.setupChoices([["戦う","逃げる","交渉する","媚びる"],4,0,2,0]);
this.setWaitMode('message');
switch (this._branch[this._indent]) {
case 0: $gameMessage.add("戦うことした"); break;
case 1: $gameMessage.add("逃げた!"); break;
case 2: $gameMessage.add("話せばわかる"); break;
case 3: $gameMessage.add("その服かっこいいっすね!"); break;
default: $gameMessage.add("選択しないというのも一つの選択"); break;
}コード解説
このスクリプトを使う上で気を付けなくてはならないポイントがあります。
それは上記コードにある「//ここで一度スクリプトを切って下さい。」の部分で一度スクリプトを切る必要があるのです。
つまり、以下のようにしてください。

そうしないとイベントスクリプトではコードが一気に流れてしまうため、選択肢が選ばれるまで処理を待ってくれなくなり、選択肢を表示した時点でデフォルトの選択結果(画像の例では"キャンセルを選択")が実行されてしまうのです。
この点だけ留意して下さい。
1行目:this.setupChoices
この行で選択肢に表示する項目と表示を設定します。
選択肢は入力する個数だけ入力してください。
例えば「はい」「いいえ」だけの選択肢ならパラメータは以下のようになります。
["はい","いいえ"]スクリプトで行うならイベントコマンドの選択肢個数の限界である6個を超えて設定することも出来ます。
9個以上の選択肢になると9個から先は下にスクロールしないと表示されないため、スマホゲームを考えている方は工夫したやり方を考えねばならないでしょう。
「キャンセル時の選択」はキャンセルされた時に選択されるIDを入力します。
上記の例なら3を入力すれば「選択肢4を選択」になり、6以上の値を設定すると「キャンセルを選択」が表示されます。
「デフォルト」は選択肢が表示された時に最初に選択されている項目を定めるパラメータです。
例えば2を入力すれば、上記の例だと「選択肢3」が選択された状態で表示されます。
「ウィンドウの位置」は選択肢を表示する位置を決めるパラメータです。
それぞれの値と位置は以下のように対応しています。
0:左
1:中央
2:右
「背景」はウィンドウの色を決めることが出来ます。
ツクールMVから実装された項目ですね。
値とウィンドウの色は以下のように対応しています。
0:ウィンドウ
1:暗くする
2:透明
2行目:this.setWaitMode('message')
メッセージが表示されるときに行われる各ウェイト(処理をこの行で一旦止める、シーンの制御を止める等)を実行します。
この行を記載しないと選択肢の結果が反映されず、その後の処理も選択肢の表示と共に実行されてしまいます。
3行目以降:選択肢の結果処理
3行目以降では選択した結果を処理に反映させています。
選択した結果はthis._branch[this._indent]という変数に代入されているので、この変数によって条件分岐をさせていくことになります。
今回は選択肢の値をswitchで場合分けしましたがここは各自合ったやり方をすればよいでしょう。
例えば選択後はイベントコマンドで処理したいときには「this._branch[this._indent]」の値を変数に代入してイベントコマンドの条件分岐を使うなどの方法が考えられます。
変数への代入は以下のようになります。
サンプルコード(変数1に選択肢の結果を代入)
$gameVariables.setValue(1,this._branch[this._indent])これで後はイベントスクリプトの変数による条件分岐によって文章を表示する等すればokです。
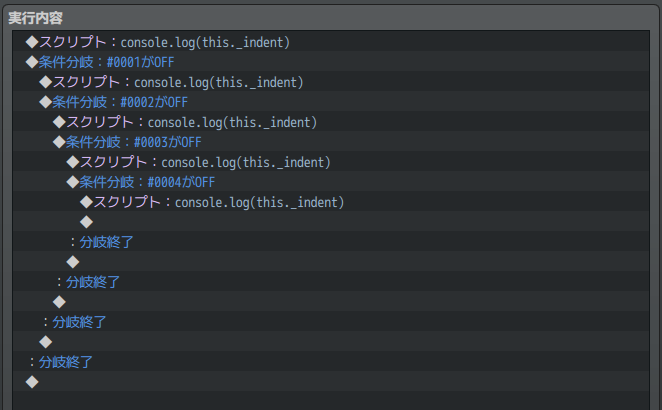
"this._indent"というのはこの行の実行内容のインデント、横にいくつズレているかを表します。

上の実行結果は0,1,2,3,4とコンソールに吐き出されます。
this._branchは配列でそれぞれのインデントによって区別されている選択肢の結果を格納しています。
ツクールMVスクリプトリファレンスwikiトップページへ戻る
オリジナルシステムなどの製作依頼・相談があればプラグイン・マップ等個別製作依頼のページまでお願いします。
